Mise en œuvre du scaffolding avec Django : paramétrage de base
Une application comme une autre…
Vous l'avez compris de tutoriel en tutoriel : Django est modulaire et tout fonctionne par applications. C'est donc tout naturellement que le scaffolding fait l'objet d'une application sous Django. Nous allons simplement activer cette application dans notre projet.
Ouvrez le fichier settings.py, et mettez à jour la variable INSTALLED_APPS pour qu'elle mentionne l'application Django django.contrib.admin :
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
'django.contrib.admin',
'chistera'
)Une URL pour notre interface d'administration
OK, l'application de scaffolding est à présent active pour notre projet.
Pour l'utiliser, nous avons besoin d'une URL, à laquelle nous pourrons accéder à l'interface d'administration après s'être authentifié.
Nous allons pour cela modifier le contrôleur frontal de notre projet, le fichier urls.py.
Modification du fichier urls.py
Le fichier urls.py contient les routes du projet. Il « dispatche » les requêtes vers les contrôleurs adéquats.
Nous allons dans un premier temps nous contenter de signaler à Django qu'il doit rediriger les requêtes sur /admin/ vers l'application de scaffolding. Pour cela, ouvrez le fichier urls.py de votre projet, et faites-y figurer le contenu suivant :
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
url(r'^admin/', include(admin.site.urls)),
) Attention ! Il est bien question du fichier urls.py du projet, et pas de celui de notre application chistera ! Les applications Django ont aussi un fichier urls.py, permettant de spécifier des urls relatives aux applis. Ici, nous définissons un pattern d'URL pour tout le projet.
La ligne admin.autodiscover() est importante mais assez spécifique à l'application d'administration. Nous ne la détaillerons pas ici, sachez simplement que cette fonction permet de découvrir l'ensemble des modèles de vos applications, et de les rendre disponibles pour une utilisation en scaffolding.
Les lignes suivantes définissent notre plan d'adressage à proprement parler, en définissant les patterns d'URL. Nous avons pour le moment une seule règle (url(r'^admin/', include(admin.site.urls))), qui veut littéralement dire : toutes les requêtes dont l'URL commence par admin/ doivent être dirigées vers le dispatcheur d'URL de l'application admin.site. C'est là qu'y sont définis les patterns pour l'ajout, la modification, la suppression, etc. d'objets.
Notre interface d'administration minimale est en place !
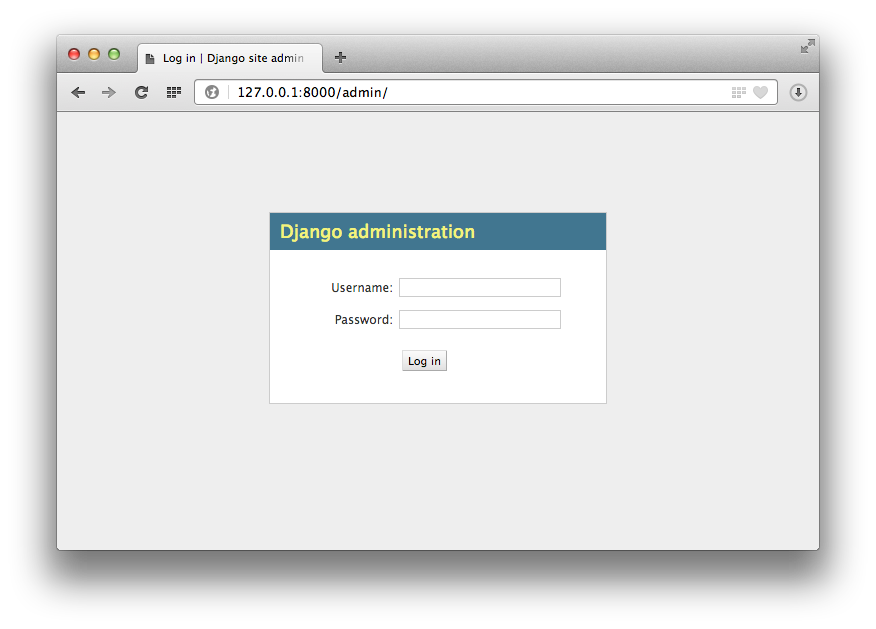
OK, puisque nous avons maintenant une URL pour notre interface d'administration, allons voir ce qui s'y passe ! Pointez votre navigateur web vers l'URL http://127.0.0.1:8000/admin/. Vous devriez y voir un formulaire d'authentification :

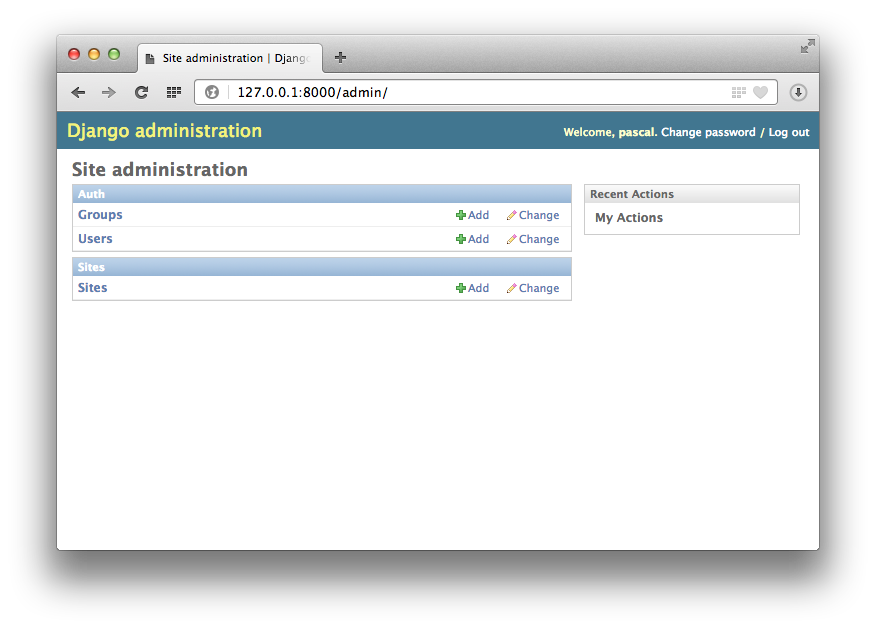
Et oui ! Vous avez demandé une interface d'administration : Django gère pour vous les problématiques d'authentification relatives à ce genre d'interface (imaginez un peu une interface d'administration sans authentification…). Connectez-vous en entrant les identifiant/mot de passe que vous aviez saisis lors de la création du projet. Vous devriez arriver sur l'écran d'accueil de votre interface d'administration :

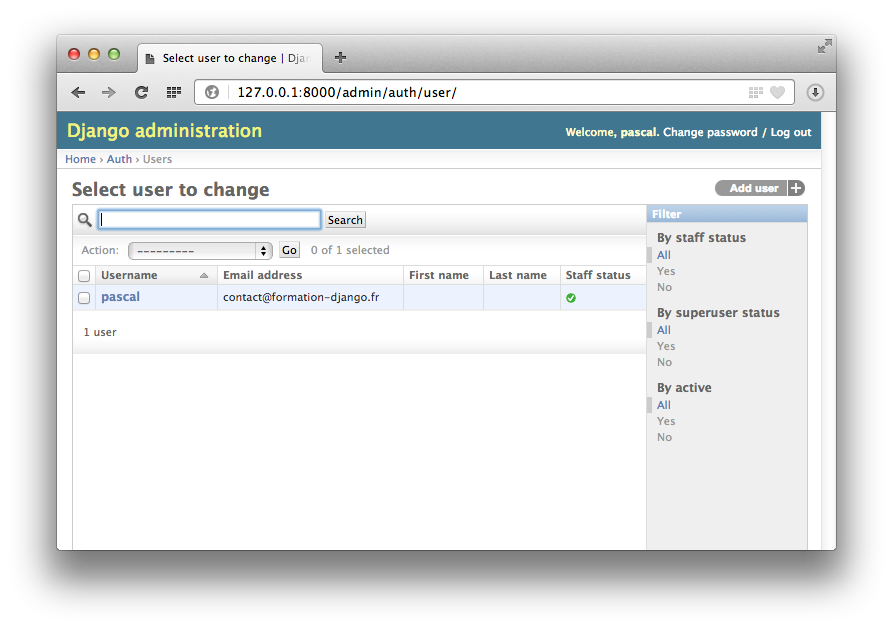
Vous pouvez par exemple accéder à l'interface d'admin des utilisateurs de votre projet :

Administration de notre application
Tout ceci est très sympathique, mais ce serait encore mieux si nous pouvions aussi mettre à jour les données relatives à notre application chistera (user stories, backlog, etc.).
Pour cela, nous devons signaler à Django pour quels models nous voulons disposer d'une interface d'administration. Nous allons le faire en créant un fichier admin.py dans le répertoire de notre application chistera.
Placez-vous dans le répertoire de l'application chistera, et créez-y un fichier admin.py. Placez-y le contenu suivant :
miage_scrum/chistera.admin.pyfrom django.contrib import admin
from chistera.models import *
admin.site.register(Team)
admin.site.register(Project)
admin.site.register(ProductBacklog)
admin.site.register(Sprint)
admin.site.register(UserStory)Nous précisons dans ce fichier quels modèles de notre application doivent faire l'objet d'une interface d'administration. Notez l'import du module chistera.models, duquel nous utilisons l'ensemble des classes.
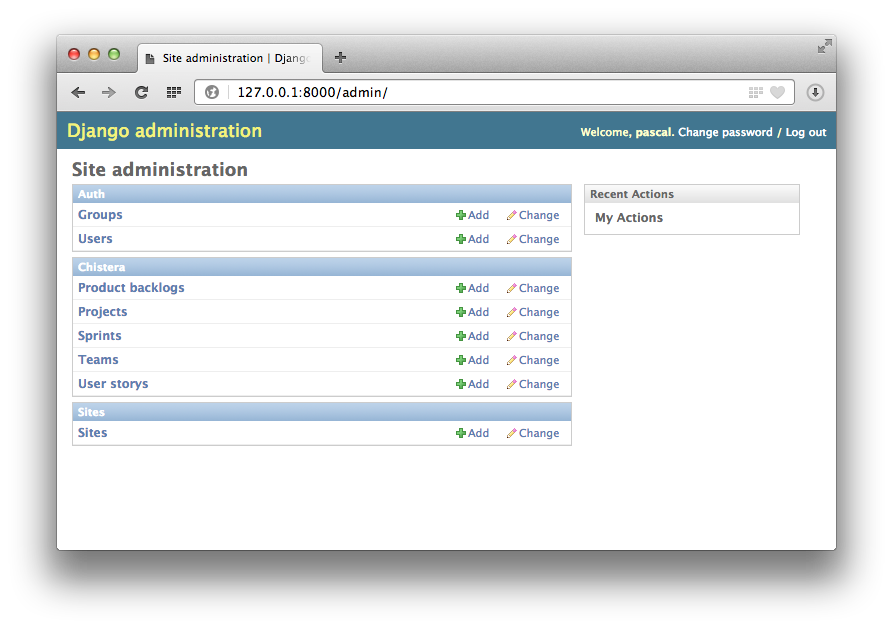
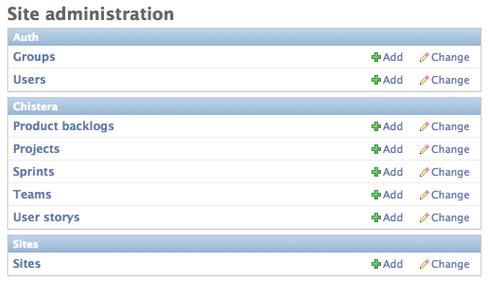
Bien, rafraîchissons à présent l'écran d'accueil de notre interface d'administration :

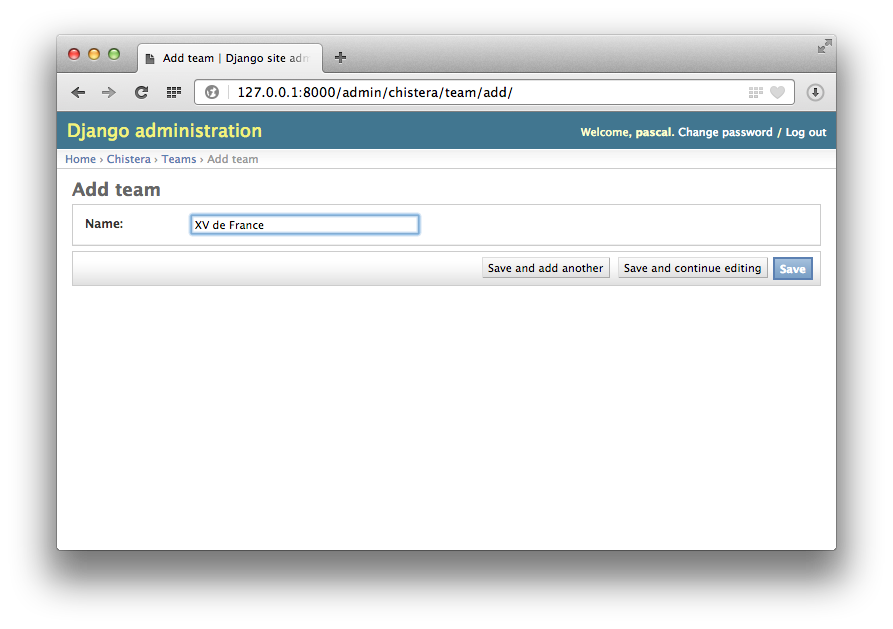
Parfait ! Nous avons maintenant la possibilité d'administrer l'ensemble de nos objets métiers. Par exemple, créons notre première équipe :

Pas mal n'est-ce pas ? Nous avons écrit une dizaine de lignes de code (de paramétrage), aucune logique (donc aucun bug), et nous disposons d'une application fonctionnelle pour l'administration de notre projet.
Nous allons voir à présent, dans le prochain tutoriel sur le scaffolding Django, comment personnaliser cette interface d'admin pour qu'elle corresponde encore mieux à nos besoins…
Êtes-vous au point sur les bases du scaffolding Django ?
- Cela génère de très jolies interfaces.
- Le scaffolding Django respecte les principes de modularité et de DRYness.
- La création d'une interface d'admin est plus rapide que sur les autres frameworks du marché.
La beauté des interfaces n'est pas un problème : si vous aimez, tant mieux, si vous n'aimez pas, c'est n'est pas grave, vous les habillerez en CSS ou en redéfinissant les vues (templates) vous même.
Le vrai point fort du scaffolding Django est qu'il ne génère pas pour vous le code de votre back office. Ce code fait partie de Django lui même, et vous n'y toucherez pas : tout ce que vous avez à faire, c'est de paramétrer une application (très) générique, sans toucher au code. Donc vous écrivez beaucoup moins de bugs… et vous perdez beaucoup moins de temps.
/admin/. Comment faire pour modifier cette URL ?- Je modifie le contrôleur
admindans le fichierview.py. - On ne peut pas modifier cette URL car elle est définie d'office par Django.
- Je modifie le contrôleur frontal du projet.
- Je change une ligne
url(r'^admin/', include(admin.site.urls))enurl(r'^nouveau-nom/', include(admin.site.urls)).
Quels modèles ont du être déclarés dans les fichiers admin.py de nos applications pour produire l'interface d'admin suivante :

- Aucun, tout ceci est automatique !
- Group, User, ProductBacklog, Project, Sprint, Team, UserStory, Site
- Groups, Users, Product backlogs, Projects, Sprints, Teams, User stories, Sites
- ProductBacklog, Project, Sprint, Team, UserStory